Features Navs
Component #1
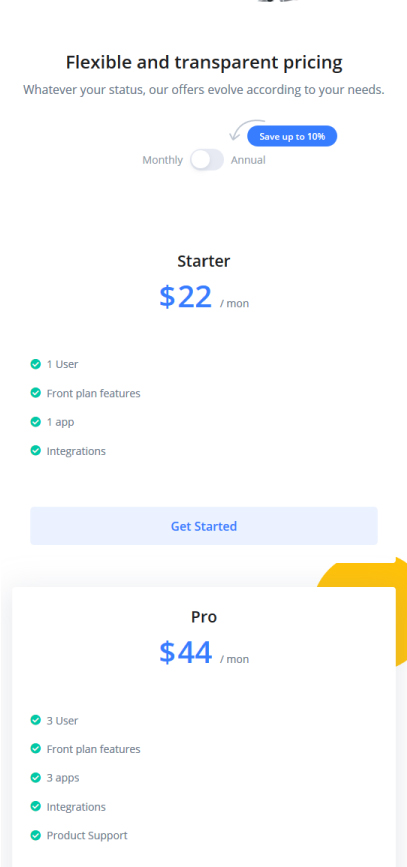
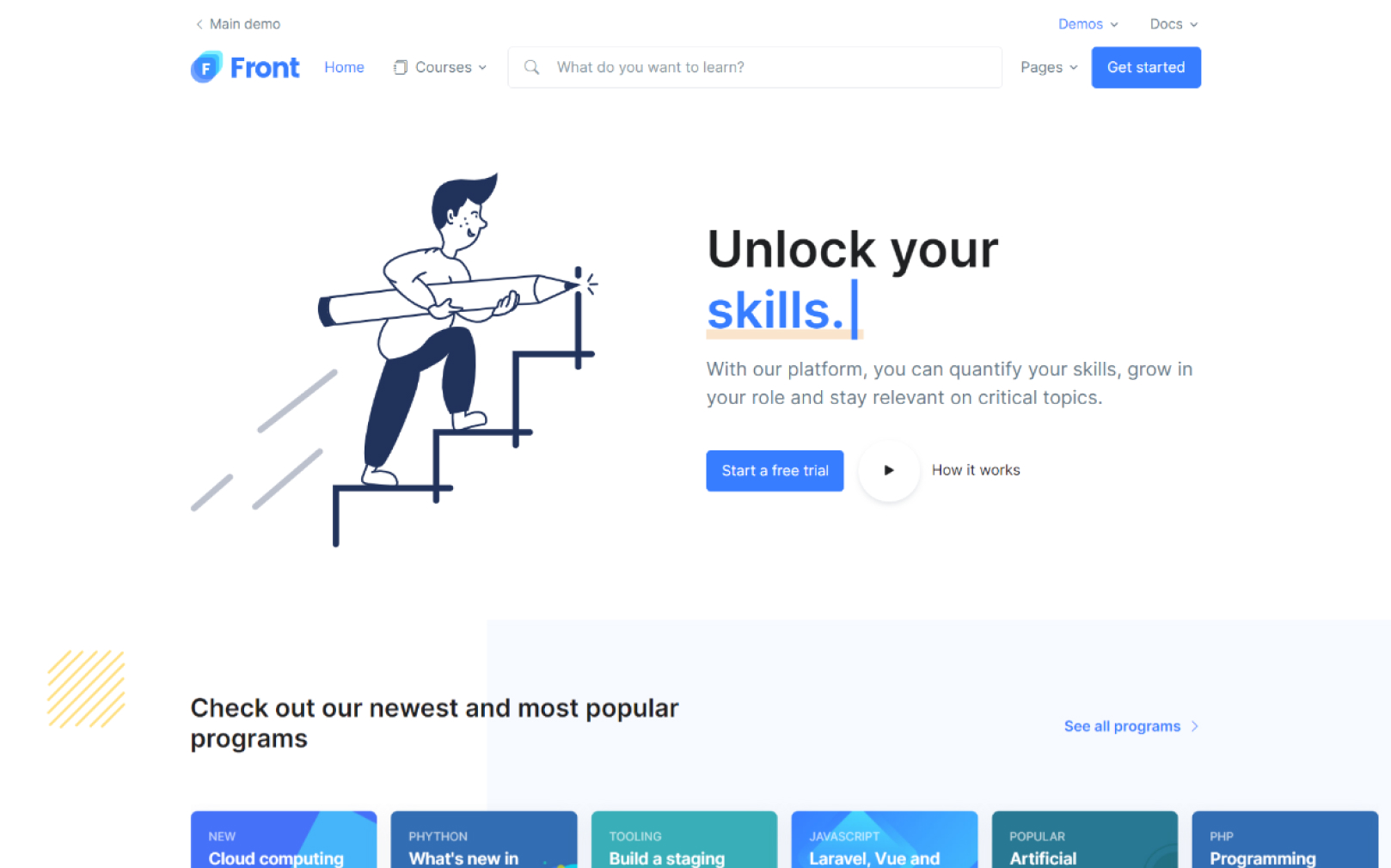
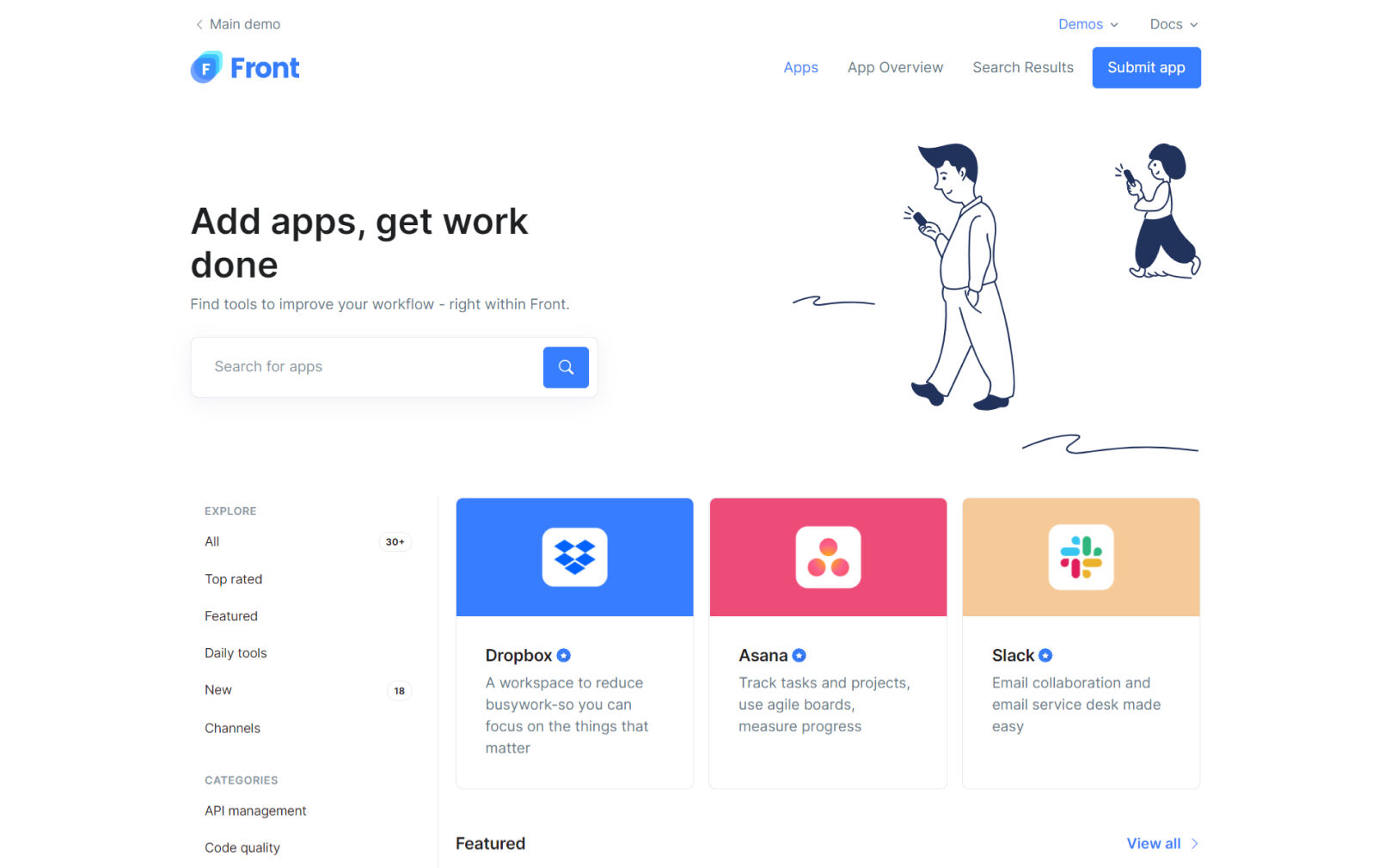
Front makes designing easy and performance fast

www.htmlstream.com/front/


www.htmlstream.com/front/


www.htmlstream.com/front/

<!-- Features -->
<div class="container content-space-2 content-space-lg-3">
<!-- Heading -->
<div class="w-md-75 w-lg-50 text-center mx-md-auto mb-5 mb-md-9">
<h2>Front makes designing easy and performance fast</h2>
</div>
<!-- End Heading -->
<!-- Nav Scroller -->
<div class="js-nav-scroller hs-nav-scroller-horizontal">
<span class="hs-nav-scroller-arrow-prev" style="display: none;">
<a class="hs-nav-scroller-arrow-link" href="javascript:;">
<i class="bi-chevron-left"></i>
</a>
</span>
<span class="hs-nav-scroller-arrow-next" style="display: none;">
<a class="hs-nav-scroller-arrow-link" href="javascript:;">
<i class="bi-chevron-right"></i>
</a>
</span>
<!-- Nav -->
<ul class="nav nav-segment nav-pills nav-fill mx-auto mb-7" id="featuresEg1Tab" role="tablist" style="max-width: 30rem;">
<li class="nav-item" role="presentation">
<a class="nav-link active" href="#featuresOne" id="featuresEg1One-tab" data-bs-toggle="tab" data-bs-target="#featuresOne" role="tab" aria-controls="featuresEg1One" aria-selected="true">App Marketplace</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" href="#featuresTwo" id="featuresEg1Two-tab" data-bs-toggle="tab" data-bs-target="#featuresTwo" role="tab" aria-controls="featuresEg1Two" aria-selected="false">Course</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" href="#featuresThree" id="featuresEg1Three-tab" data-bs-toggle="tab" data-bs-target="#featuresThree" role="tab" aria-controls="featuresEg1Three" aria-selected="false">Account Dashboard</a>
</li>
</ul>
<!-- End Nav -->
</div>
<!-- End Nav Scroller -->
<!-- Tab Content -->
<div class="tab-content" id="featuresEg1TabContent">
<div class="tab-pane fade show active" id="featuresEg1One" role="tabpanel" aria-labelledby="featuresEg1One-tab">
<!-- Devices -->
<div class="devices">
<!-- Mobile Device -->
<figure class="device-mobile rotated-3d-right">
<div class="device-mobile-frame">
<img class="device-mobile-img" src="../assets/img/407x867/img1.jpg" alt="Image Description">
</div>
</figure>
<!-- End Mobile Device -->
<!-- Browser Device -->
<figure class="device-browser">
<div class="device-browser-header">
<div class="device-browser-header-btn-list">
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
</div>
<div class="device-browser-header-browser-bar">www.htmlstream.com/front/</div>
</div>
<div class="device-browser-frame">
<img class="device-browser-img" src="../assets/img/1618x1010/img1.jpg" alt="Image Description">
</div>
</figure>
<!-- End Browser Device -->
</div>
<!-- End Devices -->
</div>
<div class="tab-pane fade" id="featuresEg1Two" role="tabpanel" aria-labelledby="featuresEg1Two-tab">
<!-- Devices -->
<div class="devices">
<!-- Mobile Device -->
<figure class="device-mobile rotated-3d-right">
<div class="device-mobile-frame">
<img class="device-mobile-img" src="../assets/img/407x867/img2.jpg" alt="Image Description">
</div>
</figure>
<!-- End Mobile Device -->
<!-- Browser Device -->
<figure class="device-browser">
<div class="device-browser-header">
<div class="device-browser-header-btn-list">
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
</div>
<div class="device-browser-header-browser-bar">www.htmlstream.com/front/</div>
</div>
<div class="device-browser-frame">
<img class="device-browser-img" src="../assets/img/1618x1010/img2.jpg" alt="Image Description">
</div>
</figure>
<!-- End Browser Device -->
</div>
<!-- End Devices -->
</div>
<div class="tab-pane fade" id="featuresEg1Three" role="tabpanel" aria-labelledby="featuresEg1Three-tab">
<!-- Devices -->
<div class="devices">
<!-- Mobile Device -->
<figure class="device-mobile rotated-3d-right">
<div class="device-mobile-frame">
<img class="device-mobile-img" src="../assets/img/407x867/img4.jpg" alt="Image Description">
</div>
</figure>
<!-- End Mobile Device -->
<!-- Browser Device -->
<figure class="device-browser">
<div class="device-browser-header">
<div class="device-browser-header-btn-list">
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
</div>
<div class="device-browser-header-browser-bar">www.htmlstream.com/front/</div>
</div>
<div class="device-browser-frame">
<img class="device-browser-img" src="../assets/img/1618x1010/img4.jpg" alt="Image Description">
</div>
</figure>
<!-- End Browser Device -->
</div>
<!-- End Devices -->
</div>
</div>
<!-- End Tab Content -->
</div>
<!-- End Features -->
<!-- JS Implementing Plugins -->
<script src="../assets/vendor/hs-nav-scroller/dist/hs-nav-scroller.min.js"></script>
<!-- JS Plugins Init. -->
<script>
(function() {
// INITIALIZATION OF NAV SCROLLER
// =======================================================
new HsNavScroller('.js-nav-scroller')
})()
</script>
Component #2
What's Front?
The quickest and easiest theme for every team
www.htmlstream.com/front/

www.htmlstream.com/front/

www.htmlstream.com/front/

<!-- Feature Nav -->
<div class="container content-space-1">
<!-- Heading -->
<div class="w-md-75 w-lg-50 text-center mx-md-auto mb-5 mb-md-9">
<span class="text-cap">What's Front?</span>
<h2>The quickest and easiest theme for every team</h2>
</div>
<!-- End Heading -->
<div class="row align-items-lg-center">
<div class="col-lg-5 order-lg-2 mb-7 mb-lg-0">
<!-- Nav Scroller -->
<div class="js-nav-scroller hs-nav-scroller-horizontal">
<span class="hs-nav-scroller-arrow-prev" style="display: none;">
<a class="hs-nav-scroller-arrow-link" href="javascript:;">
<i class="bi-chevron-left"></i>
</a>
</span>
<span class="hs-nav-scroller-arrow-next" style="display: none;">
<a class="hs-nav-scroller-arrow-link" href="javascript:;">
<i class="bi-chevron-right"></i>
</a>
</span>
<!-- Nav Pills -->
<ul class="nav nav-lg nav-pills nav-pills-shadow flex-lg-column gap-lg-1 p-3" id="featuresTab" role="tablist">
<li class="nav-item" role="presentation">
<a class="nav-link active" href="#featuresOne" id="featuresOne-tab" data-bs-toggle="tab" data-bs-target="#featuresOne" role="tab" aria-controls="featuresOne" aria-selected="true" style="min-width: 25rem;">
<!-- Media -->
<div class="d-flex align-items-center align-items-lg-start">
<span class="svg-icon svg-icon-sm text-primary">
@@include("../assets/vendor/duotone-icons/art/art006.svg")
</span>
<div class="flex-grow-1 ms-3">
<h4 class="mb-1">Easy & fast designing</h4>
<p class="text-body mb-0">You can work with your existing website.</p>
</div>
</div>
<!-- End Media -->
</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" href="#featuresTwo" id="featuresTwo-tab" data-bs-toggle="tab" data-bs-target="#featuresTwo" role="tab" aria-controls="featuresTwo" aria-selected="false" style="min-width: 25rem;">
<!-- Media -->
<div class="d-flex align-items-center align-items-lg-start">
<span class="svg-icon svg-icon-sm text-primary">
@@include("../assets/vendor/duotone-icons/gen/gen022.svg")
</span>
<div class="flex-grow-1 ms-3">
<h4 class="mb-1">Powerful features</h4>
<p class="text-body mb-0">Easily draft, change, customize and launch.</p>
</div>
</div>
<!-- End Media -->
</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" href="#featuresThree" id="featuresThree-tab" data-bs-toggle="tab" data-bs-target="#featuresThree" role="tab" aria-controls="featuresThree" aria-selected="false" style="min-width: 25rem;">
<!-- Media -->
<div class="d-flex align-items-center align-items-lg-start">
<span class="svg-icon svg-icon-sm text-primary">
@@include("../assets/vendor/duotone-icons/cod/cod011.svg")
</span>
<div class="flex-grow-1 ms-3">
<h4 class="mb-1">Advanced HTML/CSS editing</h4>
<p class="text-body mb-0">You can modify any aspect of your website.</p>
</div>
</div>
<!-- End Media -->
</a>
</li>
</ul>
<!-- End Nav Pills -->
</div>
<!-- End Nav Scroller -->
</div>
<!-- End Col -->
<div class="col-lg-7 order-lg-1">
<!-- Tab Content -->
<div class="tab-content" id="featuresTabContent">
<div class="tab-pane fade show active" id="featuresOne" role="tabpanel" aria-labelledby="featuresOne-tab">
<!-- Browser Device -->
<figure class="device-browser">
<div class="device-browser-header">
<div class="device-browser-header-btn-list">
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
</div>
<div class="device-browser-header-browser-bar">www.htmlstream.com/front/</div>
</div>
<div class="device-browser-frame">
<img class="device-browser-img" src="../assets/img/1618x1010/img1.jpg" alt="Image Description">
</div>
</figure>
<!-- End Browser Device -->
</div>
<div class="tab-pane fade" id="featuresTwo" role="tabpanel" aria-labelledby="featuresTwo-tab">
<!-- Browser Device -->
<figure class="device-browser">
<div class="device-browser-header">
<div class="device-browser-header-btn-list">
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
</div>
<div class="device-browser-header-browser-bar">www.htmlstream.com/front/</div>
</div>
<div class="device-browser-frame">
<img class="device-browser-img" src="../assets/img/1618x1010/img2.jpg" alt="Image Description">
</div>
</figure>
<!-- End Browser Device -->
</div>
<div class="tab-pane fade" id="featuresThree" role="tabpanel" aria-labelledby="featuresThree-tab">
<!-- Browser Device -->
<figure class="device-browser">
<div class="device-browser-header">
<div class="device-browser-header-btn-list">
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
</div>
<div class="device-browser-header-browser-bar">www.htmlstream.com/front/</div>
</div>
<div class="device-browser-frame">
<img class="device-browser-img" src="../assets/img/1618x1010/img4.jpg" alt="Image Description">
</div>
</figure>
<!-- End Browser Device -->
</div>
</div>
<!-- End Tab Content -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Feature Nav -->
<!-- JS Implementing Plugins -->
<script src="../assets/vendor/hs-nav-scroller/dist/hs-nav-scroller.min.js"></script>
<!-- JS Plugins Init. -->
<script>
(function() {
// INITIALIZATION OF NAV SCROLLER
// =======================================================
new HsNavScroller('.js-nav-scroller')
})()
</script>
Component #3
Dedicated app development platform
From open source to premium services, Front makes app creation lightning fast.
- Mobile devs
- App builder
- Subscriptions Beta
- Integrations
- Reporting
- Dashboard
- Feedback
public class
AppInheritanceTest {
public static void
main(String[] args) {
Front
front
=
new
Front(true,
"theme", 4);
System.out.println("Is Front Responsive?"
+
front.isResponsive());
System.out.println("Front HTML "
+
front.getHTML());
System.out.println("Front has "
+
front.getDemos()
+
" demos.");
}
}
Coming soon...
Coming soon...
Coming soon...
Coming soon...
Coming soon...
<!-- Features Nav -->
<div class="container content-space-2 content-space-lg-3">
<div class="row align-items-lg-center">
<div class="col-lg-5 mb-7 mb-lg-0">
<!-- Heading -->
<div class="mb-5">
<h2>Dedicated app development platform</h2>
<p>From open source to premium services, Front makes app creation lightning fast.</p>
</div>
<!-- End Heading -->
<div class="row mb-4">
<div class="col-6">
<!-- List Checked -->
<ul class="list-checked list-checked-success mb-0">
<li class="list-checked-item">Mobile devs</li>
<li class="list-checked-item">App builder</li>
<li class="list-checked-item">Subscriptions <span class="badge bg-primary rounded-pill ms-1">Beta</span></li>
<li class="list-checked-item">Integrations</li>
</ul>
<!-- End List Checked -->
</div>
<!-- End Col -->
<div class="col-6">
<!-- List Checked -->
<ul class="list-checked list-checked-success mb-0">
<li class="list-checked-item">Reporting</li>
<li class="list-checked-item">Dashboard</li>
<li class="list-checked-item">Feedback</li>
</ul>
<!-- End List Checked -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
<a class="link" href="#">Full API reference <i class="bi-chevron-right small ms-1"></i></a>
</div>
<!-- End Col -->
<div class="col-lg-7">
<!-- Card -->
<div class="card bg-dark" style="min-height: 27rem;">
<div class="card-body">
<!-- Nav Scroller -->
<div class="js-nav-scroller hs-nav-scroller-horizontal hs-nav-scroller-light">
<span class="hs-nav-scroller-arrow-prev" style="display: none;">
<a class="hs-nav-scroller-arrow-link" href="javascript:;">
<i class="bi-chevron-left"></i>
</a>
</span>
<span class="hs-nav-scroller-arrow-next" style="display: none;">
<a class="hs-nav-scroller-arrow-link" href="javascript:;">
<i class="bi-chevron-right"></i>
</a>
</span>
<div class="text-center">
<!-- Nav Pills -->
<ul class="nav nav-sm nav-pills nav-light nav-justified mb-5" id="featuresCodingTab" role="tablist">
<li class="nav-item" role="presentation">
<a class="nav-link active" href="#featuresCodingOne" id="featuresCodingOne-tab" data-bs-toggle="tab" data-bs-target="#featuresCodingOne" role="tab" aria-controls="featuresCodingOne" aria-selected="true">JS</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" href="#featuresCodingTwo" id="featuresCodingTwo-tab" data-bs-toggle="tab" data-bs-target="#featuresCodingTwo" role="tab" aria-controls="featuresCodingTwo" aria-selected="false">PHP</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" href="#featuresCodingThree" id="featuresCodingThree-tab" data-bs-toggle="tab" data-bs-target="#featuresCodingThree" role="tab" aria-controls="featuresCodingThree" aria-selected="false">Ruby</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" href="#featuresCodingFour" id="featuresCodingFour-tab" data-bs-toggle="tab" data-bs-target="#featuresCodingFour" role="tab" aria-controls="featuresCodingFour" aria-selected="false">C++</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" href="#featuresCodingFive" id="featuresCodingFive-tab" data-bs-toggle="tab" data-bs-target="#featuresCodingFive" role="tab" aria-controls="featuresCodingFive" aria-selected="false">Python</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" href="#featuresCodingSix" id="featuresCodingSix-tab" data-bs-toggle="tab" data-bs-target="#featuresCodingSix" role="tab" aria-controls="featuresCodingSix" aria-selected="false">Java</a>
</li>
</ul>
<!-- End Nav Pills -->
</div>
</div>
<!-- End Nav Scroller -->
<!-- Tab Content -->
<div class="tab-content" id="featuresCodingTabContent">
<div class="tab-pane fade show active" id="featuresCodingOne" role="tabpanel" aria-labelledby="featuresCodingOne-tab">
<!-- Code -->
<div class="text-monospace">
<div class="mb-4">
<span class="text-danger pe-2">public class</span>
<span class="text-white-70">AppInheritanceTest {</span>
</div>
<div class="ps-3 mb-1">
<span class="text-danger pe-2">public static void</span>
<span class="text-white-70">main(String[] args) {</span>
</div>
<div class="ps-6 mb-4">
<span class="text-white-70">Front</span>
<span class="text-danger">front</span>
<span class="text-white-70">=</span>
<span class="text-danger">new</span>
<span class="text-white-70">Front(</span><span class="text-danger">true</span><span class="text-white-70">,</span>
<span class="text-primary">"theme"</span><span class="text-white-70">,</span> <span class="text-danger">4</span><span class="text-white-70">);</span>
</div>
<div class="ps-6 mb-1">
<span class="text-white-70">System.</span><span class="text-primary"><em>out</em></span><span class="text-white-70">.println(</span><span class="text-primary">"Is Front Responsive?"</span>
<span class="text-white-70">+</span>
<span class="text-danger">front</span><span class="text-white-70">.isResponsive());</span>
</div>
<div class="ps-6 mb-1">
<span class="text-white-70">System.</span><span class="text-primary"><em>out</em></span><span class="text-white-70">.println(</span><span class="text-primary">"Front HTML "</span>
<span class="text-white-70">+</span>
<span class="text-danger">front</span><span class="text-white-70">.getHTML());</span>
</div>
<div class="ps-6 mb-1">
<span class="text-white-70">System.</span><span class="text-primary"><em>out</em></span><span class="text-white-70">.println(</span><span class="text-primary">"Front has "</span>
<span class="text-white-70">+</span>
<span class="text-danger">front</span><span class="text-white-70">.getDemos()</span>
<span class="text-white-70">+</span>
<span class="text-primary">" demos."</span><span class="text-white-70">);</span>
</div>
<div class="ps-3 mb-1">
<span class="text-white-70">}</span>
</div>
<div class="mb-1">
<span class="text-white-70">}</span>
</div>
</div>
<!-- End Code -->
</div>
<div class="tab-pane fade" id="featuresCodingTwo" role="tabpanel" aria-labelledby="featuresCodingTwo-tab">
Coming soon...
</div>
<div class="tab-pane fade" id="featuresCodingThree" role="tabpanel" aria-labelledby="featuresCodingThree-tab">
Coming soon...
</div>
<div class="tab-pane fade" id="featuresCodingFour" role="tabpanel" aria-labelledby="featuresCodingFour-tab">
Coming soon...
</div>
<div class="tab-pane fade" id="featuresCodingFive" role="tabpanel" aria-labelledby="featuresCodingFive-tab">
Coming soon...
</div>
<div class="tab-pane fade" id="featuresCodingSix" role="tabpanel" aria-labelledby="featuresCodingSix-tab">
Coming soon...
</div>
</div>
<!-- End Tab Content -->
</div>
</div>
<!-- End Card -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Features Nav -->
<!-- JS Implementing Plugins -->
<script src="../assets/vendor/hs-nav-scroller/dist/hs-nav-scroller.min.js"></script>
<!-- JS Plugins Init. -->
<script>
(function() {
// INITIALIZATION OF NAV SCROLLER
// =======================================================
new HsNavScroller('.js-nav-scroller')
})()
</script>